پنج HTML Editor آنلاین برتر برای بررسی کد

HTML زیربنای جهان مدرن است. اگر از اهل فن، راه تبدیل شدن به توسعه دهنده وب را بپرسید، پاسخ آنها فریم ورک های های وب جاوا اسکریپت، فریم ورک های وب پایتون و تمرین های برنامه نویسی وب خواهد بود اما این HTML است که آنها را یکپارچه می سازد.
بدون HTML وبی وجود نخواهد داشت و اگر بخواهید وارد دنیای ویرایش وب شوید باید قبل از هرچیز ویرایش آن را فرا بگیرید. اما اگر قصد ندارید روی یک پروژه تمام و کمال کار کنید، تنظیم ویرایشگرهای HTML در Sublime Text یا Visual Studio Code چندان منطقی به نظر نمی رسد.
در چنین مواردی که تنها قصد اعمال تغییرات محدودی را روی یک کد کوچک دارید، بهترین گزینه استفاده از ویرایشگرهای آنلاین خواهد بود.
چرا از ویرایشگرهای آنلاین استفاده کنیم؟
مزیت اصلی ویرایشگرهای HTML آنلاین این است که به صورت مستقیم روی مرورگر وب اجرا می شوند. مرورگر وب مناسب ترین ابزار برای پردازش و رندر کد HTML بوده و در واقع دلیل اصلی ایجاد مروگرها همین است.
برای دانلود کتاب HTML and CSS روی عکس کلیک کنید
بنابرین مرورگر وب از بهترین ویژگی ها برای نمایش بلادرنگ HTML برخودار است. زمانی که کدها را در یک ویرایشگر محض مثل نوت پد یا تکست ادیت می نویسید، باید تغییرات را در یک فایل ذخیره کرده، آن را در مرورگر بارگذاری کرده و پس از بررسی برای اعمال تغییرات لازم دوباره به ویرایشگر ببرید و این حلقه را تا زمانی که به نتیجه مطلوب برسید ادامه دهید. همانطور که می بینید این فرایند یک چرخه خسته کننده است.
از سوی دیگر ویرایشگر HTML آنلاین می تواند همزمان با نوشتن کدها و اعمال تغییرات، آن نتیجه را به نمایش بگذارد. به عبارت دیگر به بارگذاری فایل و جابجایی بین پنجره های مختلف نیازی ندارید، کافی است کدها را در یک کادر بنویسید تا تغییرات به صورت خودکار در کادر مقابل نمایش داده شوند.

برخی از ویرایشگرهای آفلاین را می توان به گونه ای پیکربندی کرد که تغییرات را به صورت همزمان نشان دهند با این حال این ابزارها هم قابل مقایسه با ویرایشگرهای آنلاین نیستند. برای مثال قابلیت نمایش زنده در Brackets یک پنجره جداگانه را در کروم باز کرده و پس از ذخیره تغییرات HTML آنها را نمایش می دهد. با این حال این قابلیت هم مستلزم جابجایی های مکرر بین پنجره ها و استفاده از مرورگر کروم است.
یکی دیگر از مزایای ویرایشگرهای HTML آنلاین، پرتابل آنها است. مهم نیست از چه دستگاهی استفاده می کنید، با دسترسی به اینترت می توانید از قابلیت های این ویرایشگرها بهره ببرید. علاوه بر این به نصب ویرایشگرها و برنامه های جانبی اضافی دیگر نیاز ندارید.
در ادامه 5 مورد از بهترین ویرایشگرهای آنلاین ذکر شده اند:

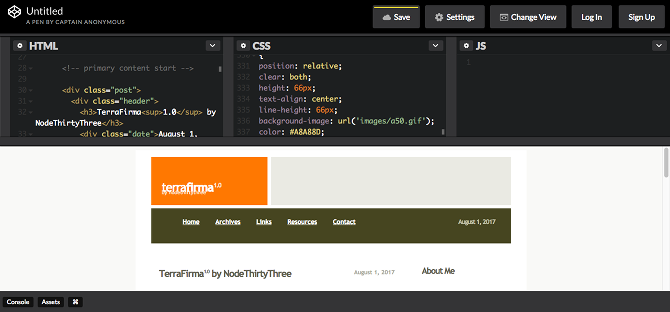
Codepen یک محیط توسعه اجتماعی برای توسعه دهندگان وب است که امکان به اشتراک گذاری و همکاری با دیگر کاربران را نیز فراهم می کند. این ادیتور بسیار ساده است و پنل های جداگانه ای برای HTML، CSS، جاوا اسکریپت و نمایش بلادرنگ تغییرات دارد. سایز این پنل ها را نیز می توان با درگ لبه ها تنظیم کرد.
در این سایت کاربران میتوانند پروژههایی به نام pen ایجاد کنند که مکانی برای قرارگیری کدهای مختلف می باشد و با ترکیب چندین پروژه می توان یک مجموعه ایجاد کرد. ایجاد پروژه های خصوصی و مجموعه ها نیازمند ایجاد حساب کاربری pro است که قیمت آن از ماهیانه 9 دلار شروع شده و قابلیت های دیگری از قبیل هاست، تم های آماده، همکاری بلادرنگ و دسترسی به IDE کامل توسعه وب CodePen را دراختیار کاربر قرار می دهد.

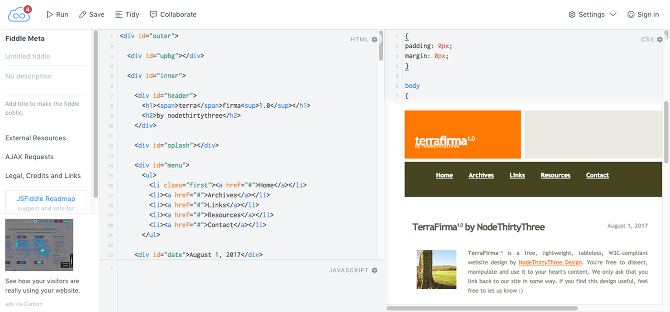
این سایت امکان به اشتراک گذاری کدهای جاوا اسکریپت، CSS و HTML را فراهم می کند. مزیت اصلی JSFiddle این است که اجازه اضافه کردن فایل های CSS و HTML خارجی را در HTML را به کاربر می دهد. علاوه بر این کلید Tidy تورفتگی خطوط را به صورت خودکار اصلاح کرده و کلید Collaborate نیز امکان ویرایش یک کد را به صورت همزمان با افراد دیگر فراهم می کند.
در نگاه اول ممکن است رابط کاربری آن ساده به نظر برسد، اما ویژگیهای قدرتمندی همچون شبیهساز Ajax را در اختیارتان قرار میدهد.
تنها نکته منفی این است که برای مشاهده نتیجه تغییرات اعال شده باید روی کلید Run کلیک کنید.

این سایت در واقع جایگزینی جمع و جورتر برای JSFiddle است که امکان ویرایش ترکیبات مختلف HTML، CSS و جاوا اسکریپت را با جابجایی پنل ها فراهم می کند. با استفاده از نوار ابزار می توانید پنل نمایش و کنسول را برای انعطاف پذیری بیشتر تغییر دهید.
این سایت بر خلاف JSFiddle امکان لینک کردن منابع خارجی جاواسکریپت و CSS را فراهم نکرده و تنها می توانید از کتابخانه های جاوا اسکریپت از پیش تعریف شده آن استفاده کنید. با این حال کتابخانه مذکور بسیار غنی بوده و از jQuery گرفته تا React و Angular را شامل می شود.
JSBin در حالت عادی رایگان است اما برای استفاده از embedهای سفارشی، هاست، همگام سازی با دراپ باکس و URL صفحات ساخته شده در این سایت به حساب کاربری PRO نیاز دارید که مستلزم پرداخت هزینه است.

این سایت نیز شبیه به ویرایشگر قبلی است اما واسط کاربری آن چشم نوازتر است. Liveweave هم مانند JSFiddle امکان همکاری بلادرنگ با توسعه دهنده های دیگر را فراهم کرده و مثل JSBin به شما اجازه لینک کردن مانبع شخص ثالث از قبیل jQuery را می دهد.
علاوه بر این از ویژگی های منحصر به فردی نیز بهره می برد، برای مثال Lorem Ipsum Generator توضیحات فیلد را در مکان نشانگر ایجاد می کند. CSS Explorer یک ابزار WYSIWYG را برای ایجاد استایل های CSS فراهم کرده و Color Explorer نیز انتخاب رنگ مطلوب برای تم را میسر می سازد. علاوه بر این Vector Editor به شما اجازه می دهد وکتورهای گرافیکی را برای سایت طراحی کنید.

اگر به HTML بیش از CSS و جاوا اسکریپت اهمیت می دهید، این سایت بهترین گزینه است. طراحی HTMLhouse بسیار ساده و آسان است و صفحه آن به دو قسمت تقسیم شده که در سمت چپ کاربر کدها را ویرایش کرده و در سمت راست نیز تغییرات به صورت بلادرنگ به نمایش گذاشته می شوند.
یکی از مزیت های این سایت این است که امکان انتشار و به اشتراک گذاری خصوصی یا عمومی صفحه طراحی شده را فراهم می کند.
سادگی و کارایی، دو ویژگی اصلی در ویرایشگرهای HTML آنلاین هستند که این سایت نیز از آنها بهره می برد. گفتنی است HTMLhouse توسط مدیران سایت Write.as طراحی شده که یک پلتفرم وبلاگ نویسی است.
می توانید از طریق دکمه زیر، مقاله را با دوستانتان در تلگرام به اشتراک بگذارید
منبع:
5 Best Free Online HTML Editors to Test Your Code
تاریخ درج: 1396/11/16
دانلود مقاله